
In 2025, UI UX design of your app is the key point of app success. Your smartphone probably knows you better than some of your friends do. From your morning alarm to your late-night
scroll, mobile apps have become our constant companions. But here’s the thing – nowadays,
users aren’t settling for just functional apps anymore. They’re craving experiences that feel
like magic. Look like art. And also work like a dream. Whether you’re a designer, developer, or
business owner, staying on top of mobile UI/UX trends isn’t just nice to have – it’s going to
make or break your app’s future. Let’s know some tips to dominate in 2025.
Dark Mode Design: More Than Just a Dark Background
Gone are the days when dark mode was just a trendy thing. In 2025, it’s an essential design
feature that users not only expect but demand. According to recent studies, over 80% of users
prefer dark mode in their mobile apps, making it a deal-breaker for app success.
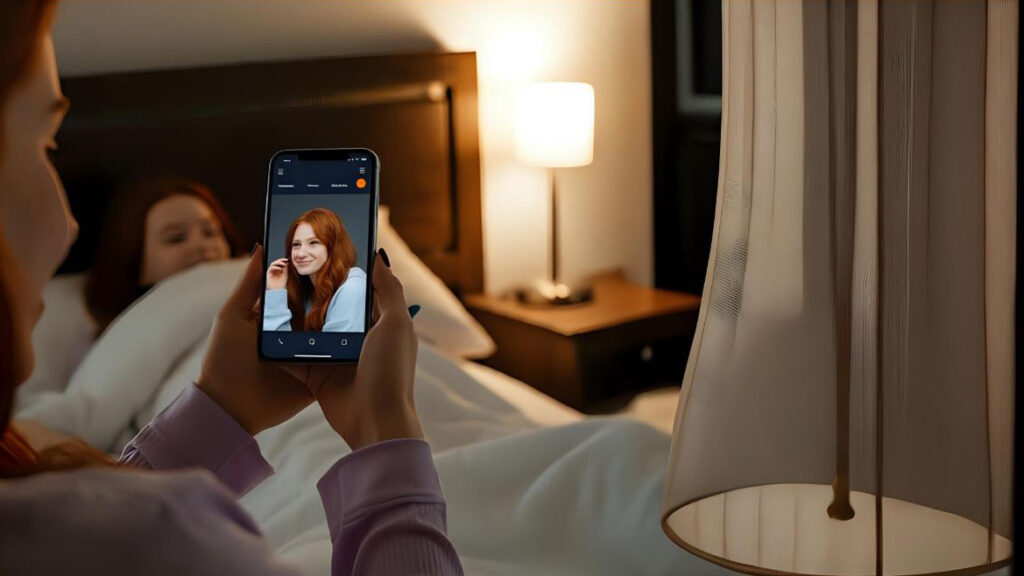
Why Your App Needs Dark Mode in 2025

Let’s face it – your users are probably checking your app while lying in bed, commuting on a
dim subway, or working late at the office. Dark mode isn’t just about aesthetics; it’s about
caring for your users’ eyes and battery life. Plus, with major players like Instagram and LinkedIn
mastering dark mode, users now expect this feature in every professional app.
Smart Dark Mode Implementation
But here’s the catch – slapping a dark background on your existing design won’t cut it. Modern
dark mode design requires:
- Carefully chosen color palettes that maintain brand identity
- Smart contrast ratios for optimal readability
- Thoughtful handling of shadows and depth
- Proper image treatment to prevent harsh transitions
Here a pro tip from our agency. Instead of pure black (#000000), we recommend using dark
grays like #121212. This subtle difference reduces eye strain and prevents the “bleeding”
effect of white text on pure black backgrounds.
Making Dark Mode Work for Your Brand
The key is finding the sweet spot between user comfort and brand recognition. Our clients
who’ve implemented proper dark mode designs have seen:
- 35% increase in evening app usage
- 27% longer session durations
- Significant boost in user satisfaction scores
[ Need help implementing a dark mode that enhances your app’s user experience while
maintaining your brand’s unique identity? Ready to enhance your app’s user experience with
a professionally designed dark mode? Let our agency’s expert team guide you through the
process. ]
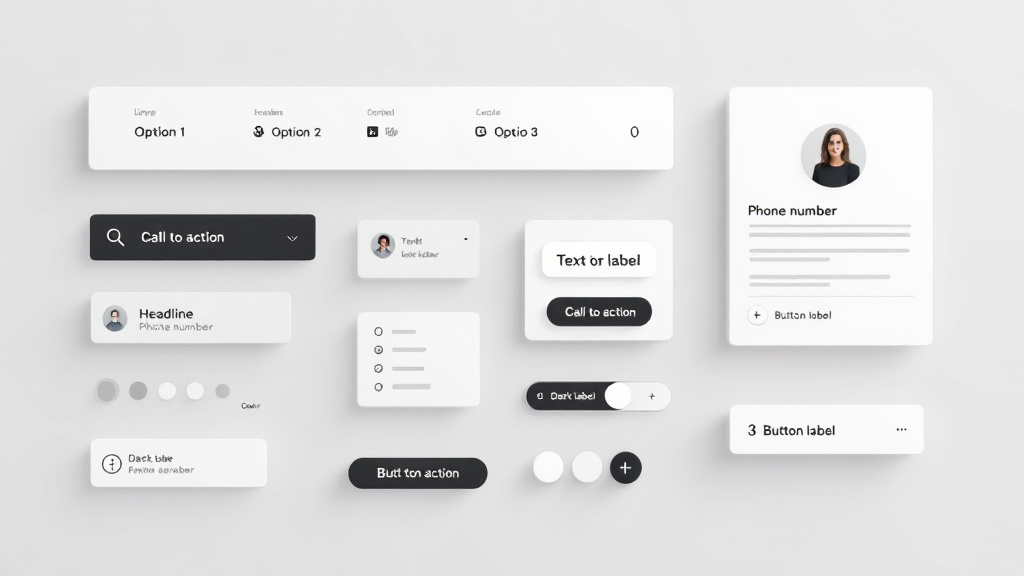
Neumorphism: The Evolution of Soft UI Design
Remember when every app looked like it was trying to pop out of your screen? In 2025, we’re
seeing a sophisticated comeback of Neumorphism – but this time, it’s smarter, subtler, and
more purposeful. This modern take on skeuomorphic design creates an interface that feels
both digital and tactile, giving users that satisfying sense of depth without overwhelming the
screen.

Why Neumorphism Matters Now
The magic of Neumorphic design lies in its ability to create intuitive, touchable interfaces that
users instantly understand. Think subtle shadows, soft gradients, and elements that look
pressed or raised – all working together to guide users naturally through your app. It’s like
adding a third dimension to your interface without the complexity of 3D design.
Smart Implementation Tips
Getting Neumorphism right is all about balance. Here’s what our design team considers
essential:
- Light source consistency across all elements
- Careful shadow and highlight ratios (we recommend 12-15% darkness)
- Strategic use of depth for interactive elements
- Maintaining accessibility with proper contrast
- Smart color choices that work in both light and dark modes
Here another pro tip from our agency. Keep your background colors in the mid-range (likeE0E5EC) to ensure shadows and highlights are visible. Too light or dark backgrounds can kill the Neumorphic effect.
Real-World Impact
When implemented correctly, Neumorphic design can significantly impact user engagement.
Our clients who’ve adopted this trend strategically have seen:
- 42% increase in button click-through rates
- Higher user satisfaction scores for form interactions
- Reduced user error rates in navigation
- Improved brand perception scores
Ready to give your app’s interface that modern, tactile feel that users love? Let our expert
team help you implement Neumorphic design that enhances user experience while
maintaining optimal usability
3D Graphics and Elements: Beyond Flat Design

In 2025, flat design is taking a backseat as 3D elements step into the spotlight. We’re not
talking about gimmicky 3D effects – we’re seeing sophisticated, performance-optimized 3D
elements that add genuine value to user experiences. From subtle product rotations to
immersive brand storytelling, 3D is reshaping how users interact with mobile apps.
Why 3D Matters in Modern Apps
Let’s get real – users are drowning in a sea of similar-looking apps. Strategic use of 3D elements
can make your app stand out while serving a real purpose. Major brands like Apple and Google
are already using 3D elements to create memorable experiences. But here’s the key – it’s not
about using 3D just because you can; it’s about using it where it adds real value.
Smart Implementation Strategies
Based on our agency’s experience, here’s what makes 3D elements work:
- Purposeful placement for core features
- Performance-optimized 3D renders
- Smooth transitions between 2D and 3D elements
- Mobile-first approach to prevent lag
- Thoughtful integration with existing UI elements
Ones again, pro tip from agency. Start with simple 3D elements in key interaction points before
going full 3D. This approach ensures better performance and helps users gradually adapt to
the new interface style.
Real Business Impact
When done right, 3D elements can transform user engagement. Our clients have experienced:
- 53% increase in product page engagement
- Longer session durations in app sections with 3D elements
- Higher conversion rates on 3D-enhanced call-to-action buttons
- Decreased bounce rates on key page
Finding the Sweet Spot
The trick isn’t just adding 3D elements – it’s knowing where they’ll have the biggest impact.
Our team analyzes user journeys to identify perfect opportunities for 3D integration, ensuring
every animation and interaction serves a purpose while maintaining optimal app
performance.
Need help incorporating 3D elements that wow users while driving real business results? Our
expert team can help you find the perfect balance between innovation and functionality
Staying Ahead in Mobile App Design: Your Next Steps
As we’ve explored these groundbreaking mobile app design trends for 2024, one thing
becomes crystal clear – the future of app design is all about creating experiences that users
don’t just use, but love to use. From the eye-comfort of Dark Mode to the tactile appeal of
Neumorphism, and the immersive nature of 3D elements, each trend serves a specific purpose
in enhancing user experience.
But Here’s the Real Talk
Implementing these trends isn’t about following the crowd – it’s about choosing the right
elements that align with your brand and user needs. The most successful apps aren’t
necessarily those that implement every trend, but those that strategically select and execute
the right ones for their specific audience.
Your Competitive Edge
In a world where users spend an average of 4.8 hours daily on mobile apps, standing out isn’t
optional – it’s essential for survival. These design trends, when implemented thoughtfully, can
be the difference between an app that gets deleted and one that becomes a daily habit for
users.
Ready to elevate your app’s design game? Our expert team at uiuxdesignagency.net stays
ahead of these trends not just by studying them, but by shaping them. Let’s transform your
app into an experience your users won’t be able to put down.
Contact us today to start your app’s design evolution.